Die kleine Geschichte über die Entwicklung dieser Homepage
Im Laufe der letzten Jahre sind so manche Arbeitsstunden in diese Homepage geflossen und viele Beiträge sind hinzugekommen oder haben sich geändert. Ebenso wurden die Themen und das Design des öfteren angepasst und umstrukturiert.
Die folgenden Screenshots zeigen die Entwicklungen und Veränderungen des Designs dieser Homepage in den letzten Jahren.
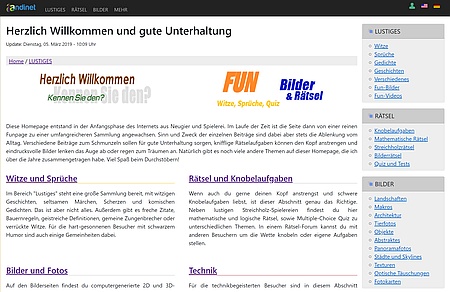
Homepage Design vom 17.04.2019
Der letzte Schritt zum Responsive Design ging in die richtige Richtung. Allerdings war die Website aufgrund der verwendeten Frameworks (Bootstrap, jquery, fonts...) sehr groß und träge geworden. Nicht selten mussten mehr als 1MB Daten für einen Seitenaufruf heruntergeladen werden. Daher wurde das eigene CMS erneut verbessert und basiert nun lediglich auf dem minimalen CSS Framework MINCSS, das zusätzlich stark an die Bedürfnisse von Andinet angepasst wurde.
Ein weiterer Schritt zu mehr Geschwindigkeit: Fast alle Seiten werden nur noch bei Veränderungen auf dem Server neu erzeugt und nicht bei jedem Aufruf dynamisch generiert (static HTML). Was das bringt, zeigt eine Messung.
Zusätzlich werden nun Lightbox-Gallerien für die Bilderseiten unterstützt (dank baguetteBox.js), was eine bequeme Ansicht im Vollbildmodus erlaubt.

Homepage Design vom 03.07.2016
Endlich ist es soweit: "Andinet goes responsive"! Das neue Update von Andinet.de im Jahr 2016 bringt dynamische Größen-Anpassungen der Website-Elemente zurück und verwendet ein modernes Design. Damit lassen sich die Seiten sowohl auf kleinen, mobilen Geräten wie Smartphones, iPhones oder Tablets ideal anzeigen, als auch auf schnellen Desktop-Rechnern und TVs mit großen Displays. Das Layout ist so flexibel gestaltet, dass es eine gleichbleibende Benutzerfreundlichkeit auf allen Geräten bietet – der Seiteninhalt passt sich dynamisch an. Dank dem neu eingesetzten CSS Framework Bootstrap bekommen alle Seiten außerdem einen einheitlichen Look.
Mit dem neuen Benutzerlogin können Besucher einfacher und schneller Kommentare und Beitrage hinterlassen und zusätzliche Funktionen benutzen.
Auch im Zuge dieses Updates gibt es: neue Bilder, neue Witze, neue Sprüche, neue Reime und viele neue, lustige Texte.

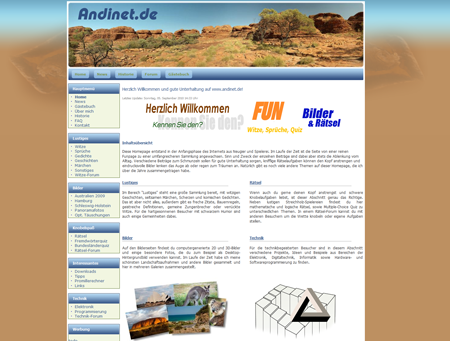
Homepage Design vom 06.11.2010
Nachdem sich das Design über die letzten Jahre nicht bzw. nur sehr wenig verändert hatte, gab es im November 2010 ein komplettes Re-Design.
Um die Darstellungen der einzelnen Seiten besser vorgeben zu können, hielt ich nicht mehr an dem dynamischen HTML-Konzept fest, sondern schuf ein komplett neues Grundgerüst. Wie mittlerweile bei den meisten Internetseiten üblich setzt das neue Design auf eine feste Breite und passt sich nicht mehr dynamisch an die Fensterbreite im Browser an. Dafür können alle Seiten besser für die bekannte Größe optimiert werden.
Natürlich habe ich mit dem Re-Design auch gleich neue Inhalte und Seiten hinzugefügt.
Mehr Bilder, mehr Witze, mehr Rätsel, mehr Infos...

Homepage Design vom 10.10.2009
In den nächsten Jahren hat sich wenig am Design der Homepage verändert und es gab nur hier und da kleinere Updates. Da sich aber die geänderte Domain www.as3.de bei den Suchmaschinen wie Google nicht richtig durchsetzen konnte, führte ich im Oktober 2009 wieder die gute, alte Domain www.andinet.de ein.
Neben dem neuen Logo wurde auch die Bilder-Rubrik vergrößert, da ich das Fotografieren als Hobby entdeckt hatte.
Zugleich entwickelte ich an einem verregneten Wochenende den heiteren Online-Promillerechner.

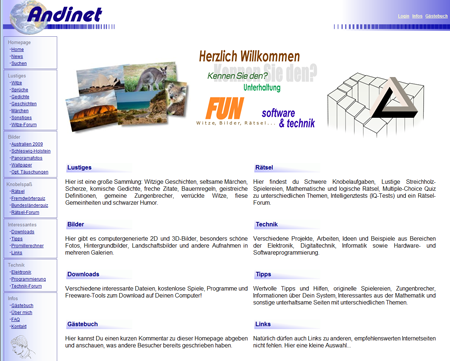
Homepage Design vom 09.10.2005
Fast ein Jahr später habe ich das Design wieder etwas optimiert. Da die Menüleiste bislang nur oben angeordnet war, wurde der Platz für neue Rubriken langsam knapp und ich beschloss das Menü von oben auf den linken Rand auszuweiten.
Damit habe ich auch gleich neue Themen in die Seite aufgenommen wie zum Beispiel Elektronik und Programmierung. Ebenso kam das Bundesländerquiz und das Fremdwörterquiz dazu.
Ansonsten blieb die Optik grundsätzlich sehr ähnlich, das Logo zeigte die komplette Weltkugel im Hintergrund, aber die Farbkomposition blieb unverändert.

Homepage Design vom 12.12.2004
Nach langer Pause und wenigen Veränderungen am Design und Inhalt aufgrund von Provider/Traffic-Problemen und meinem sehr zeitintensiven Studium gab es erst im Jahr 2004 endlich wieder einen Neuaufbau.
Die Unterteilung der Seite in einzelne "Frames" für Menü und Inhalt ist verschwunden, ein Homepage-Einstieg direkt auf eine Unterseite (z.B. durch den Link einer Suchmaschine) bereitet kein Problem mehr.
Als größte Innovation ist jedoch der Umstieg von reinem HTML auf PHP zu nennen. Alle Seiten werden dynamisch erzeugt und zusammengesetzt.
Hinzu kommt ein neues Gästebuch und verschiedene Statistik-Funktionen inkl. Besucher/Seitenzugriffs-Counter.
Außerdem hatte ich die Domain verkürzt: www.as3.de

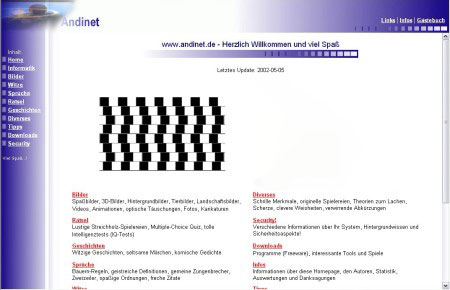
Homepage Design vom 05.05.2002
Wieder ein gutes Jahr später habe ich ein komplett neues Design für die Homepage entworfen. Ich wollte das verspielte Aussehen und typische Image einer "Fun"-Page abschwächen und auch andere Themenbereiche wie z.B. Informatik/Technik-Grundlagen oder einen Security-Bereich mit aufnehmen.
Wie viele gesagt haben, ist die Homepage "erwachsener" geworden.
Die Grundaufteilung (das Menü-Frame links/oben, die einzelnen Seiten in der Mitte) habe ich beibehalten, alle Grafiken wurden jedoch ausgetauscht und einheitlicher gestaltet.

Homepage Design vom 12.02.2001
Kaum waren die letzten Design-Änderungen vorgenommen, bekam ich immer häufiger Rückmeldungen von Besuchern, die den gelben Hintergrund kritisierten: Das Lesen sei nervig und strenge unnötig an.
Wie im Screenshot zu sehen, habe ich etwas dagegen unternommen und einmal mehr den Hintergrund verändert.
Inhaltlich sind kaum Neuerungen dazu gekommen.

Homepage Design vom 02.12.2000
Gegen Ende des Jahres erfolgte wieder eine Veränderung am Homepage-Design. Der Aufbau der einzelnen Seiten ist nahezu identisch geblieben, lediglich der Hintergrund wurde erneut variiert.
Als wesentliche Neuerung gab es ein neues Navigationsmenü - grafisch aufpoliert und überarbeitet.
Aus den verteilten, eher schlichten "Flat-Buttons" entstand ein originellerer Rahmen mit integriertem Logo.
Vorhang auf: AndiNet ist da!

Homepage Design vom 20.01.2000
Der nebenstehende Screenshot zeigt das neue 2000er Design. Da die Homepage immer mehr Inhalt bekam und neue Rubriken notwendig wurden, ist am linken Bildschirmrand ein neuer "Frame-Rahmen" mit zusätzlichen Buttons hinzugekommen. Der Hintergrund wurde ein wenig abgeschwächt und die Startseite komplett erneuert. Der lange Begrüßungstext fiel der Renovierung zum Opfer und wurde gegen ein ansprechendes Logo ausgetauscht.
Außerdem vertiefte ich meine Perl/CGI Kenntnisse und programmierte ein eigenes, an das Design angepasstes Gästebuch.

Homepage Design vom 22.05.1999
Hierbei handelt es sich nur um eine kleine Erweiterung des bestehenden Designs. Ich hatte endlich den furchtbaren Hintergrund abgeschwächt und einen neuen Logo-Schriftzug ergänzt.
Außerdem ist eine ausführliche, vom Provider gelieferte Seiten- und Besucherstatistik und die eigene Domain "www.andinet.de" hinzugekommen. Mein Counterstand zählte beinahe 100.000 Besucher.... *stolz*

Homepage Design vom 07.02.1999
Besonders auffällig an diesem Design ist der unerträgliche Hintergrund. Mein Ziel war es, die Seite wieder etwas peppiger zu gestalten - leider nicht ganz geglückt! Die Startseite ist viel zu bunt ausgefallen und die Schrift war auf dem Hintergrund schwer zu lesen.
Im Gegensatz dazu ist die neue Button-Leiste am oberen Bildschirmrand besser geworden. Inspiriert von den damals aktuellen Browsern mit den neuen "Flat-Toolbars", haben auch meine Buttons wieder den "Mouse-over-Effekt" genutzt.
Der flotte Spruch "Nichts ist so alt wie eine Zeitung von gestern, aber das Internet lebt!" geht leider etwas unter...

Homepage Design vom 18.10.1998
Die nächste Veränderung erfolgte bereits ein paar Monate später. Der wichtigste Unterschied zur alten Version war das erneute Unterteilen der Homepage in ein Menü- und Hauptframe. Im oberen Menü-Frame sind große, deutliche Buttons für die einzelnen Rubriken zu sehen, die ihre Farbe beim Überfahren mit der Maus verändern konnten.
In der Ecke oben rechts ist außerdem die aktuelle Online-Zeit hinzugekommen, die den Besucher informieren sollte, wie lange er bereits auf der Homepage verweilte. Natürlich durfte auch die Laufschrift auf der Startseite nicht fehlen, der Begrüßungstext kam von links ins Bild gerollt. Neben diesen viel zu verspielten Effekten gab es kaum Neuerungen am eigentlichen Inhalt. Aber ich hatte meine ersten Erfahrungen mit Java-Script gemacht :-)

Homepage Design vom 22.07.1998
Ungefähr ein Jahr später, nachdem ich die ersten Erfahrungen mit HTML gesammelt hatte, sah die Homepage schon völlig anders aus. Die drei "Frames" sind wieder zu einer Seite verschmolzen, die Menüführung ist etwas klarer und nicht mehr so verspielt ausgefallen. Nebenbei habe ich mehr und mehr lustige Texte, Bilder etc. zusammengetragen und integriert.
Als besonderes Feature ist außerdem endlich ein Gästebuch hinzugekommen, das mir mein damaliger Provider zur Verfügung gestellt hatte.

Homepage Design vom 24.11.1997
Dies war eine der ersten Versionen meiner Homepage. Damals war ich sehr stolz, als Schüler schon eine eigene Internetseite zu besitzen. Um das auch deutlich zu machen stand auf nahezu jeder Seite ein großes Logo mit Copyright Schriftzug :-))
Wie auf dem Screenshot zu erkennen war das Design sehr bunt, unaufgeräumt und anstrengend zu lesen. Aber wie für Neulinge typisch, so musste auch ich etliche der unbegrenzten Funktionen diverser Programme ausprobieren.
Die Homepage war in drei Frames aufgeteilt, die sich per Maus in der Größe verändern ließen. Das Logo oben links in der Ecke war bereits animiert, die Buchstaben wurden jeweils einzeln für einen kurzen Augenblick mit grünem Hintergrund dargestellt.
Aller Anfang ist schwer - macht aber auch Spaß!

Kommentare 0
Neuen Kommentar schreiben: